이번화에서는 페이지 양식 중 데이터베이스에 대해 소개하고자 한다.
데이터베이스는 말 그대로 데이터를 입력할 수 있는 양식으로 표, 칸반보드, 갤러리 등이 있다.
1화. 노션의 기초 개념
2화. 페이지 _ 페이지생성 및 블럭양식
3화. 페이지 _데이터베이스 양식
4화. 페이지 _임베드 & 미디어
5화. 노션을 이용한 정리법 1
6화. 노션을 이용한 정리법 2
7화. 노션을 이용한 정리법 3
"데이터 베이스"
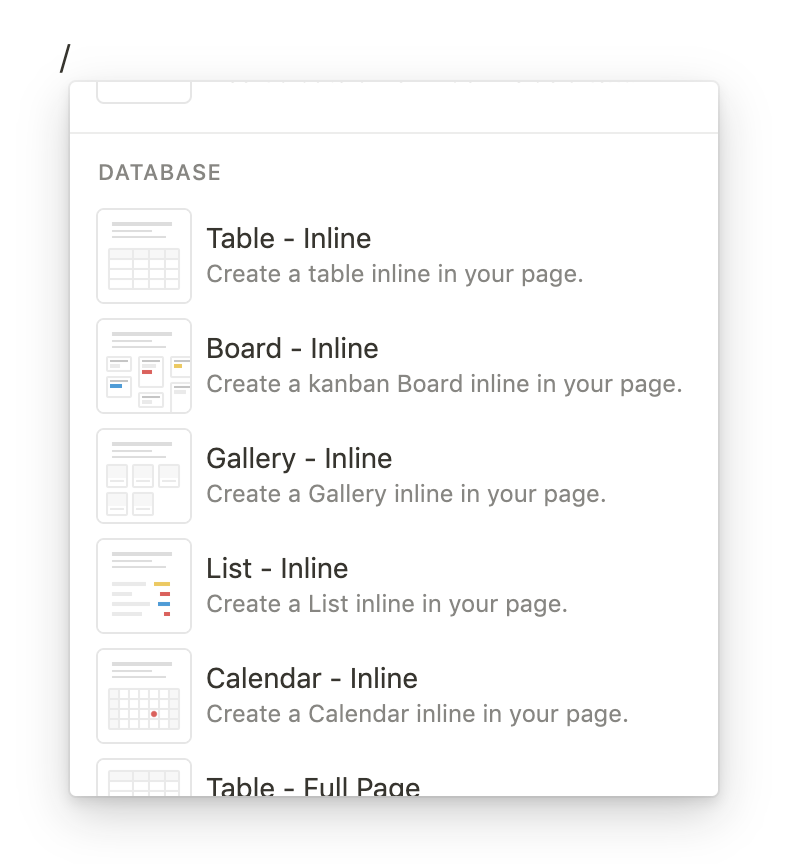
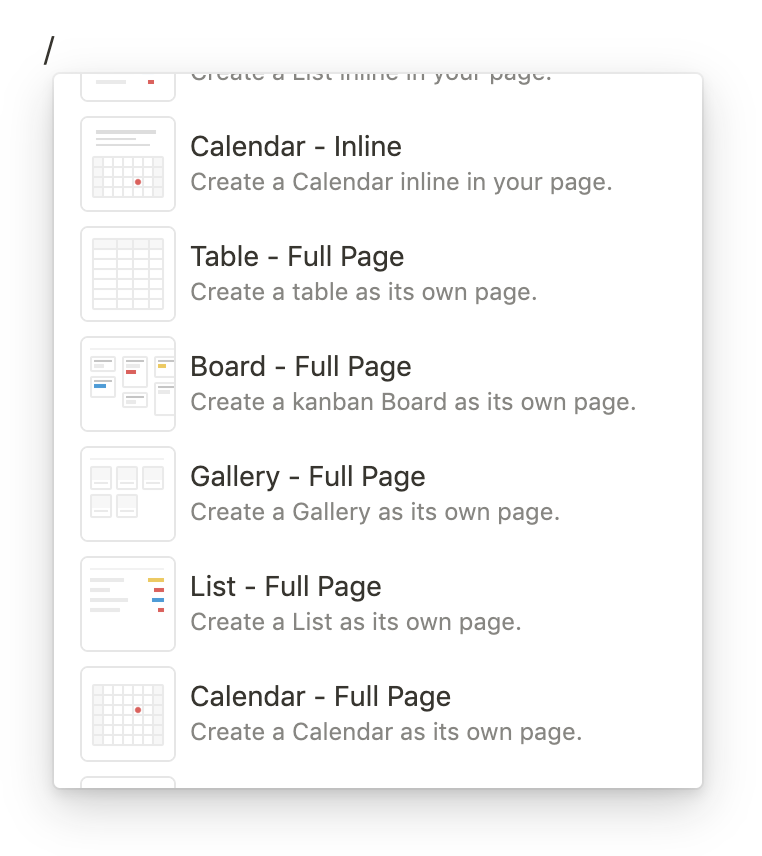
데이터베이스에는 표,보드,갤러리,리스트,캘린더가 있으며 이들은 크게 인라인 방식과 풀페이지 방식 2가지로 나뉘어져 있다.
인라인 방식은 해당 페이지내에 각 양식을 삽입하는 것이며 풀페이지는 해당 페이지내에 각 양식이 삽입된 새로운 하위페이지를 생성하는 방식이다.



01. Table
데이터베이스 중 첫번째인 테이블에 대해서 알아보자.
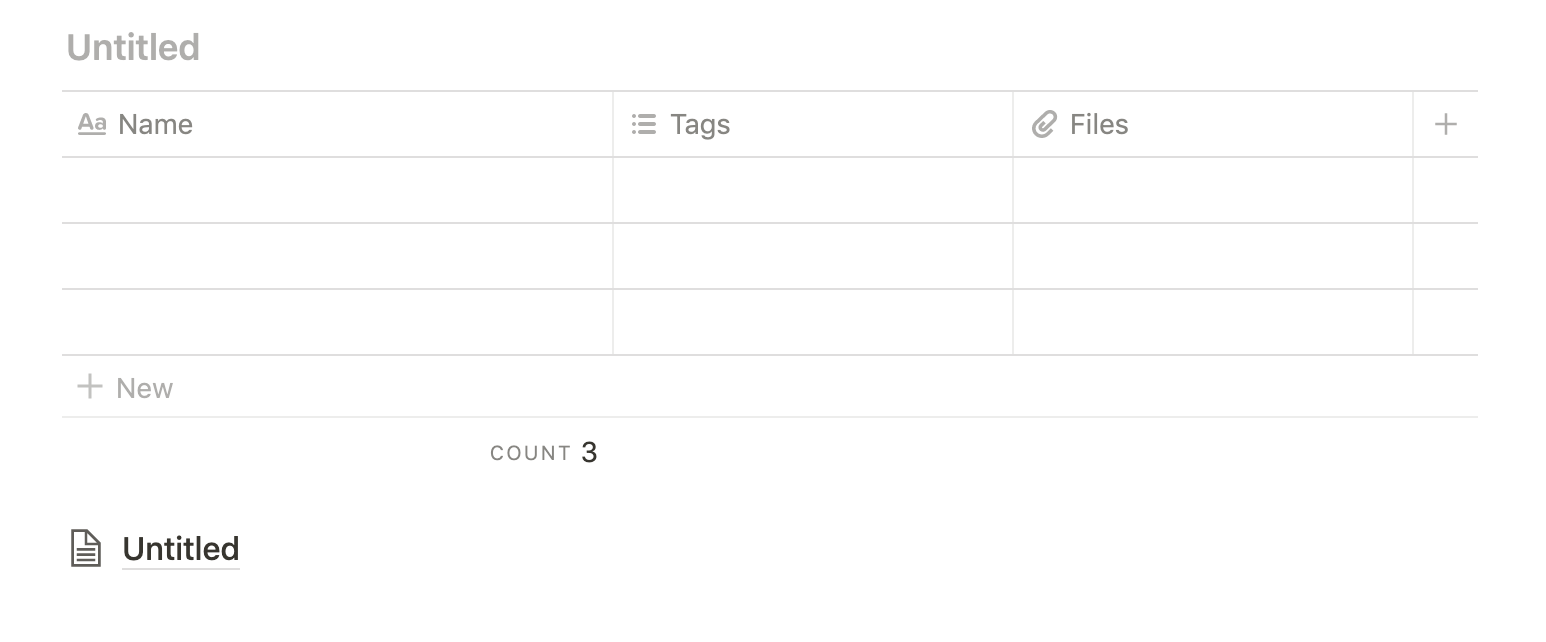
테이블은 말 그대로 표 이다.
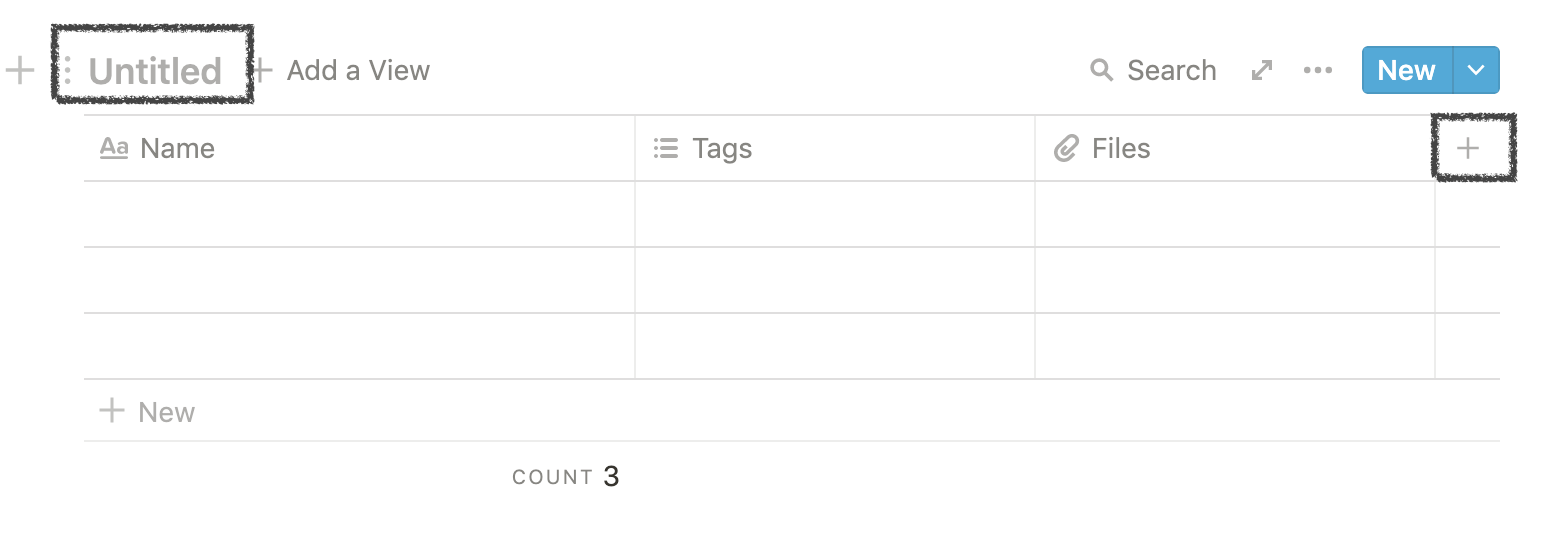
Untitled라고 되어 있는 부분에는 표의 제목을 입력할 수 있으며, 오른쪽의 + 를 클릭하면 칸을 늘릴 수 있다.

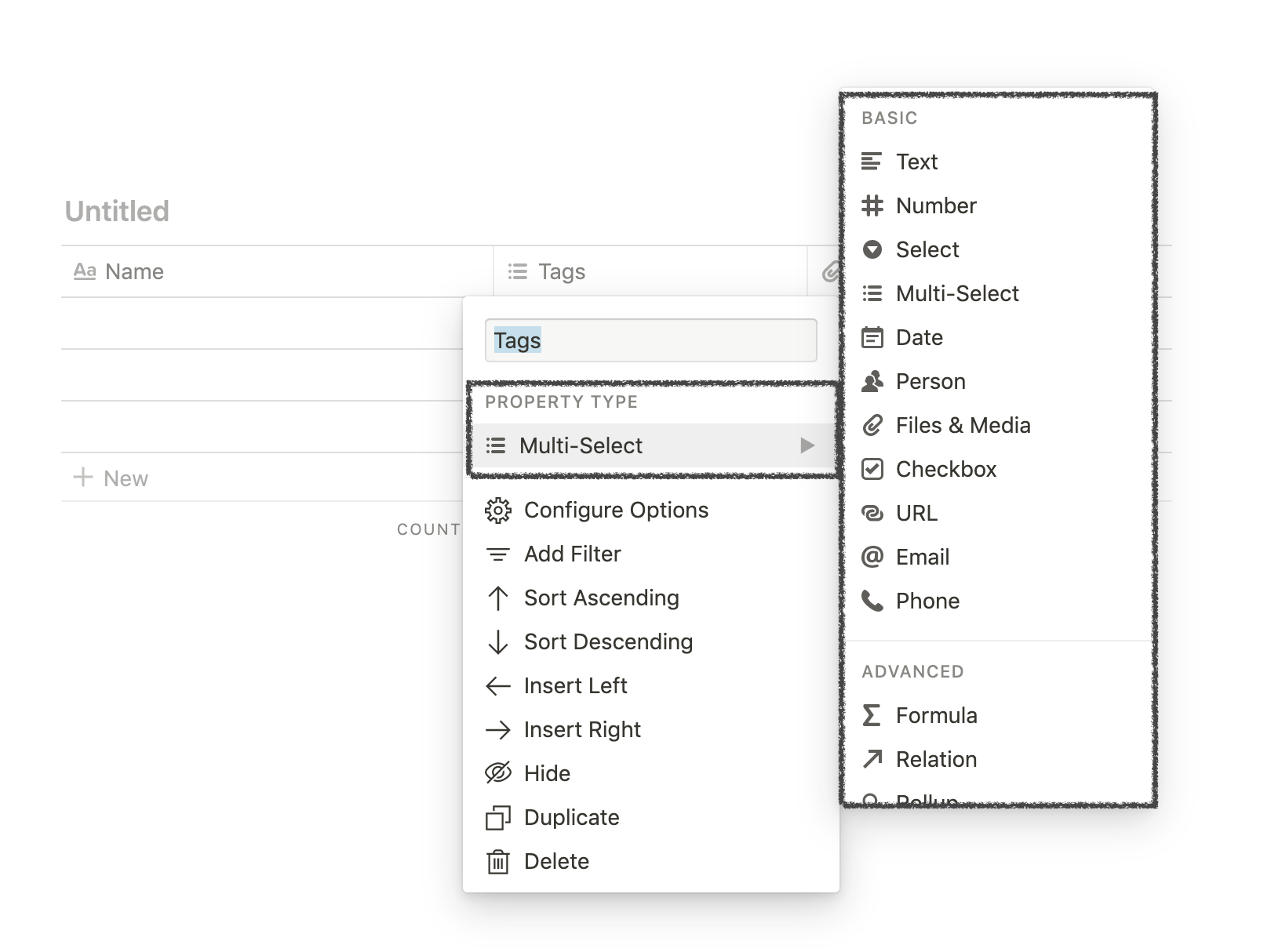
표 한줄의 제목에 해당하는 부분을 property라고 부르는데 이를 클릭하면 다양한 타입을 볼 수 있다.

001. Property Type
0001. Text
말 그대로 텍스트를 입력할 수 있는 속성이다.
0002. Number
숫자만 입력할 수 있는 속성이다. 숫자입력 후 해당칸에 뜨는 조그만 버튼을 클릭하면 숫자 단위를 변경할 수 있다.
0003. Select
태그 기능으로 입력한 태그 중 한가지 태그를 선택할 수 있다.
0004. Multi-Select
여러개의 태그를 선택할 수 있다.
0005. Date
날짜를 기입하는 속성이다.
0006. Person
같은 페이지를 공유하고 있는 노션 사용자를 기입할 수 있다.
0007. Files & Media
파일이나 미디어(영상,음악등)을 삽입할 수 있는 속성이다.
0008. Checkbox
체크박스를 삽입할 수 있다.
0009. URL
URL링크를 삽입할 수 있다.
0010. Email
이메일을 삽입할 수 있다.
0011. Phone
전화번호를 삽입할 수 있다.
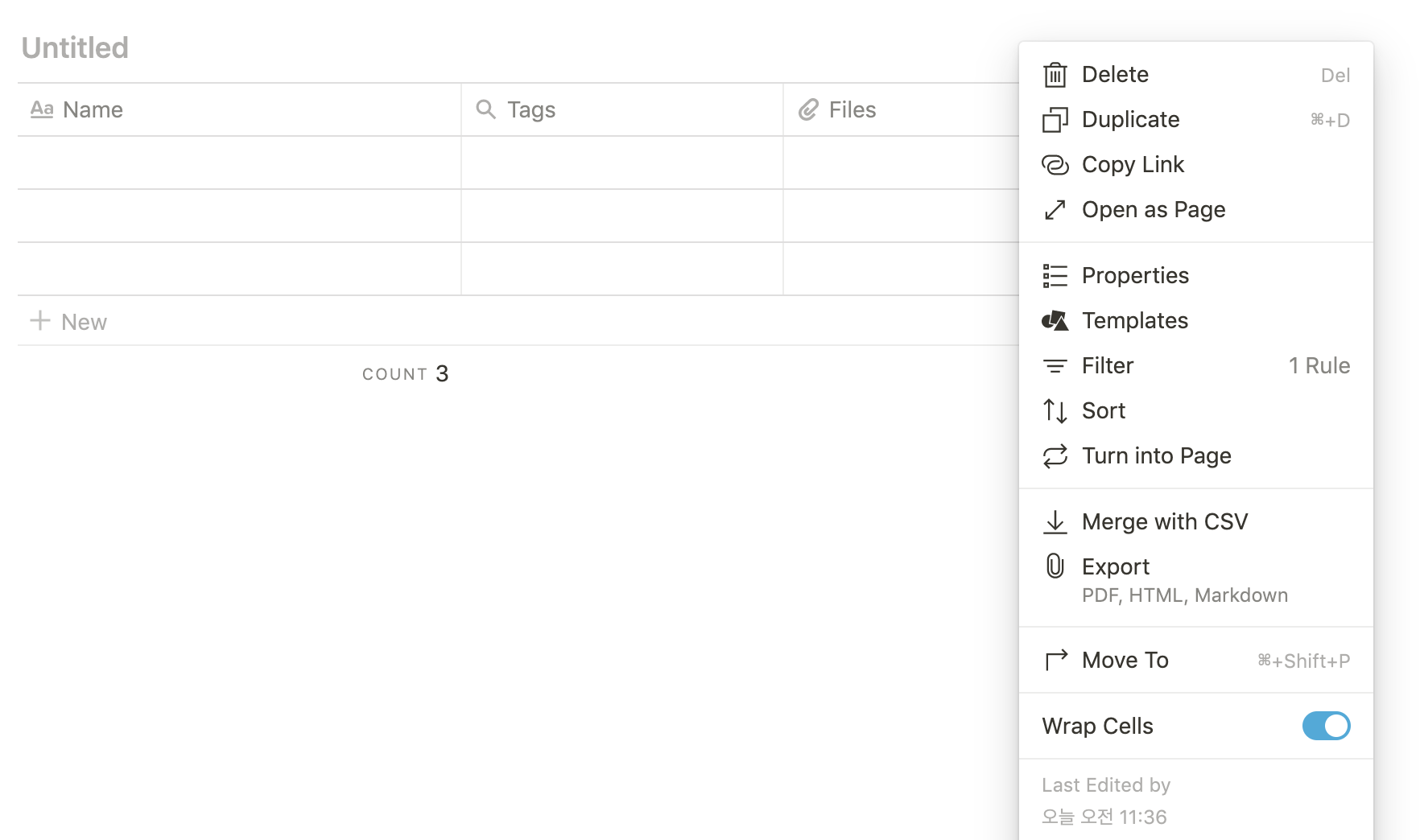
표 상단 오른쪽에 있는 점 세개를 클릭하면 아래와 같은 메뉴를 볼 수 있다.

002. 표 메뉴
0001. Delete
해당 표를 삭제할 수 있다.
0002. Duplicate
해당 표를 복사할 수 있다.
0003. CopyLink
해당 표의 링크주소를 복사하여 외부공유 할 수 있다.
0004. Open as Page
해당 표를 별도의 페이지로 열 수 있다.
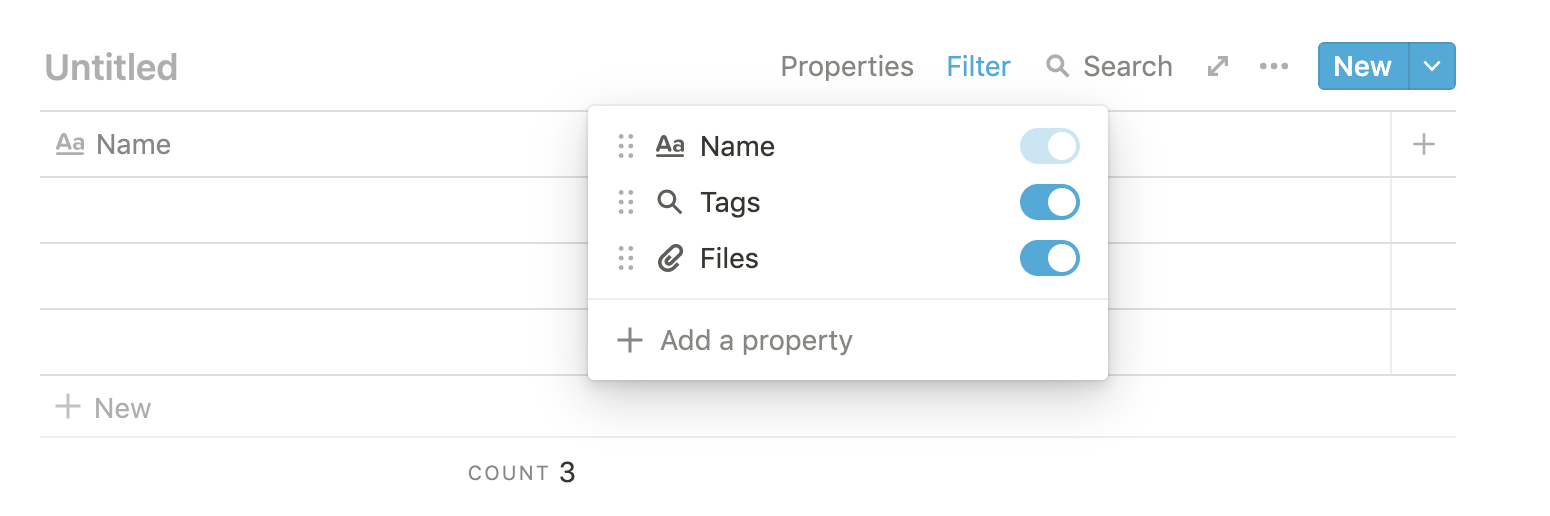
0005. Properties
각 Property를 끄고 켤수 있으며 새로운 Property를 추가할 수 도 있다.

0006. Templates
이미 생성된 탬플릿을 사용할 수 있다.
0007. Filter
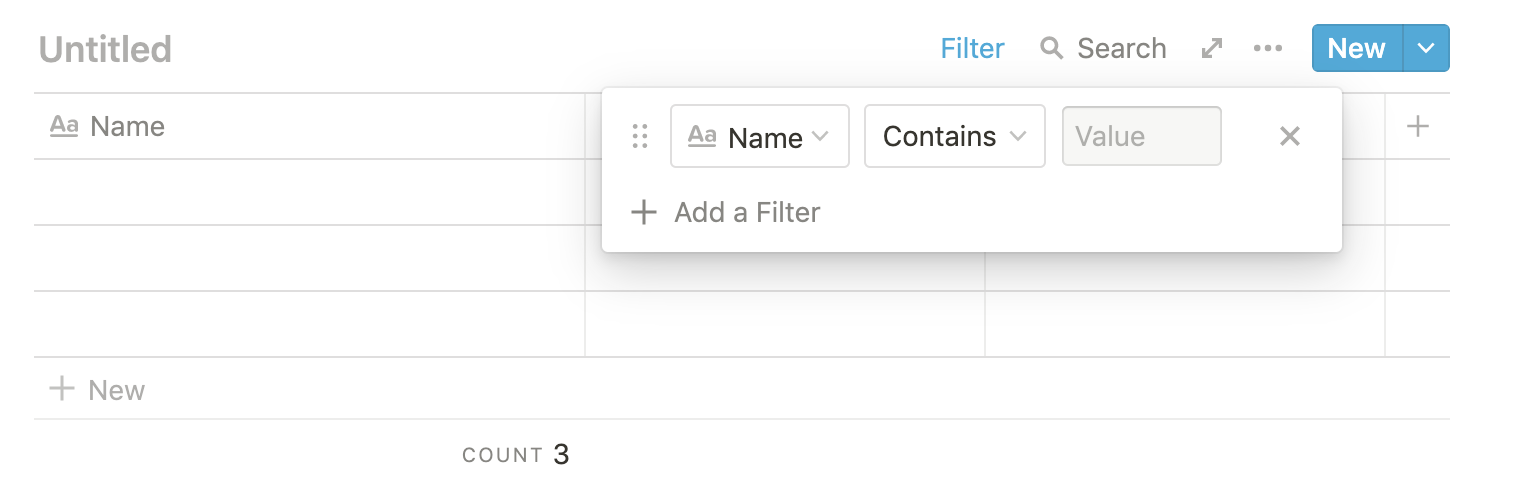
필터를 사용하면 표내에 입력한 데이터 중 특정 부분만 걸러서 볼 수 있다.
필터를 클릭하면 아래와 같은 폼이 뜨는데 첫번째 칸은 Property를 선택하고 두번째 칸은 조건을 선택하고 세번째 칸은 값을 입력하면 된다.
아래의 사진에 나와있는 폼을 예시로 들면 네임이라는 속성(첫번째칸) 중 특정 이름(세번쨰칸)을 포함하고 있는(두번째칸) 만 걸러서 보겠다 라고 선택할 수 있다.

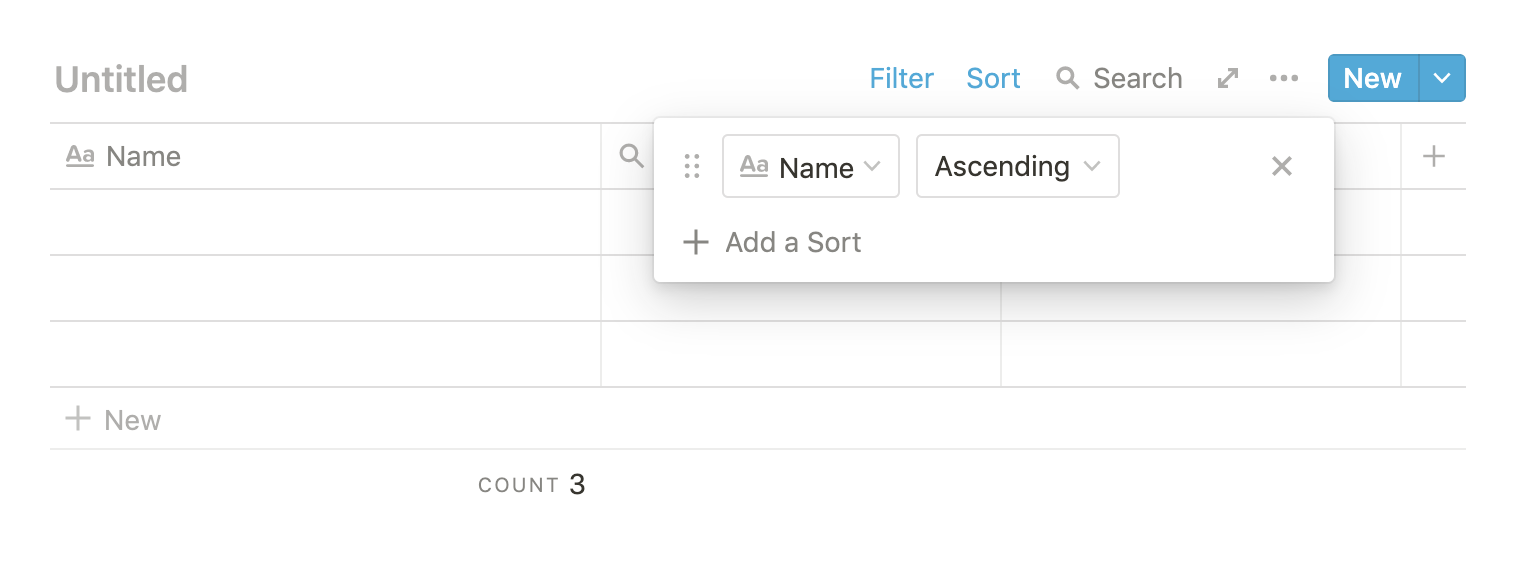
0008. Sort
해당 표 내의 데이터 나열 순서를 설정할 수 있다.
첫번째 칸은 Property를 선택할 수 있고 두번째 칸은 나열방식을 선택할 수 있다.

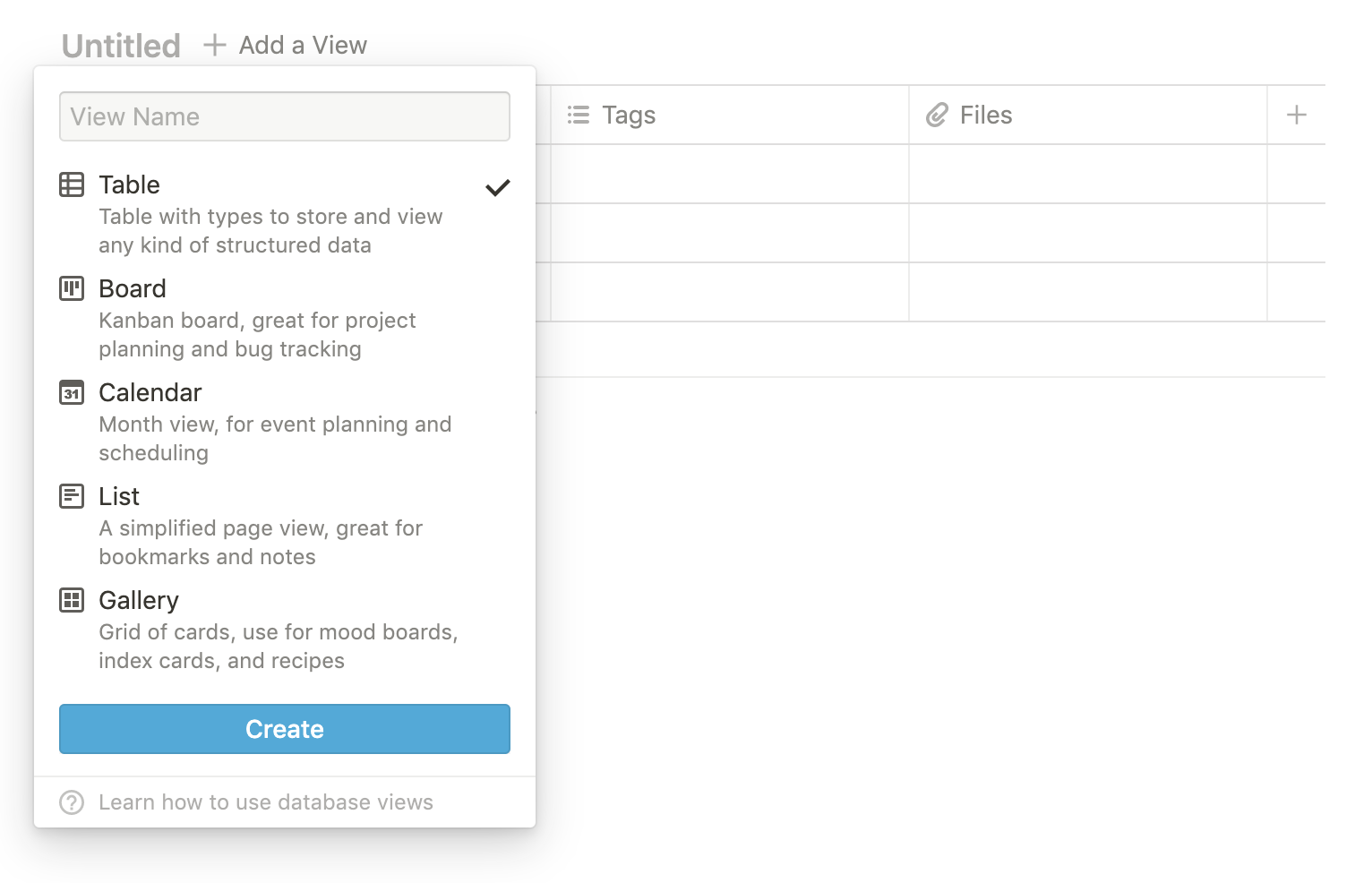
003. 뷰타입
표 제목 옆의 Add a View를 클릭하면 아래사진과 같은 메뉴가 뜨는데 해당 표의 데이터 내용을 테이블 외의 다른 데이터베이스 양식으로도 볼 수 있다.

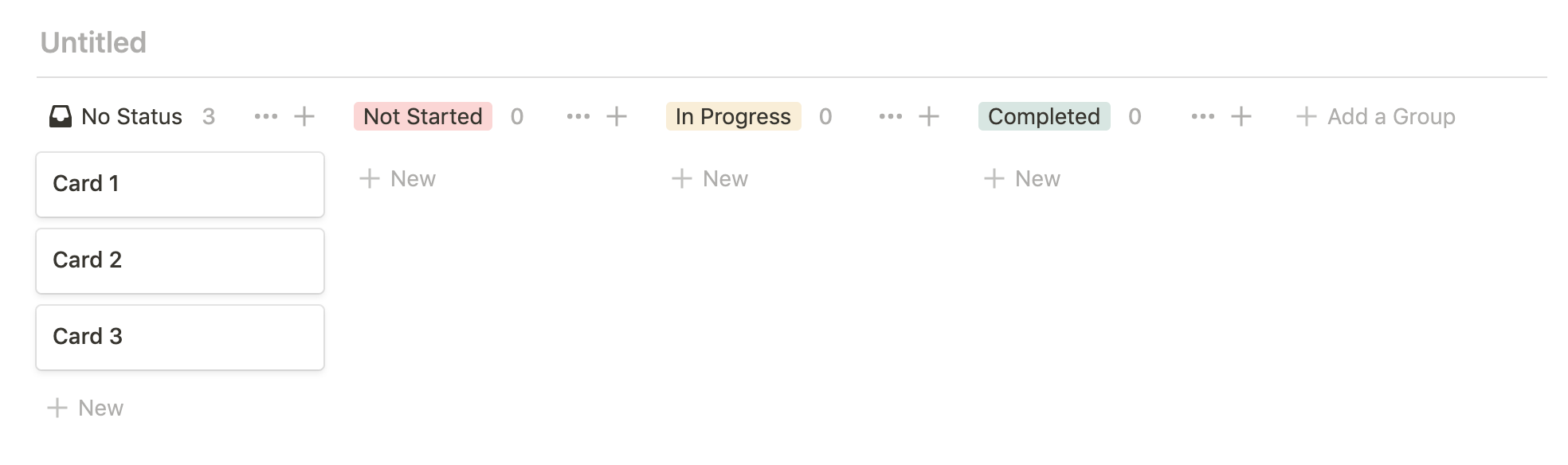
02. Board
보드는 특정 프로젝트의 진행과정을 체크할 때 활용하기 좋다.
나머지 메뉴옵션들은 위에서 살펴본 것과 같기에 생략하겠다. 단, Properties에 들어가면 카드사이즈를 줄이는 옵션이 하나 더 추가되어 있다.

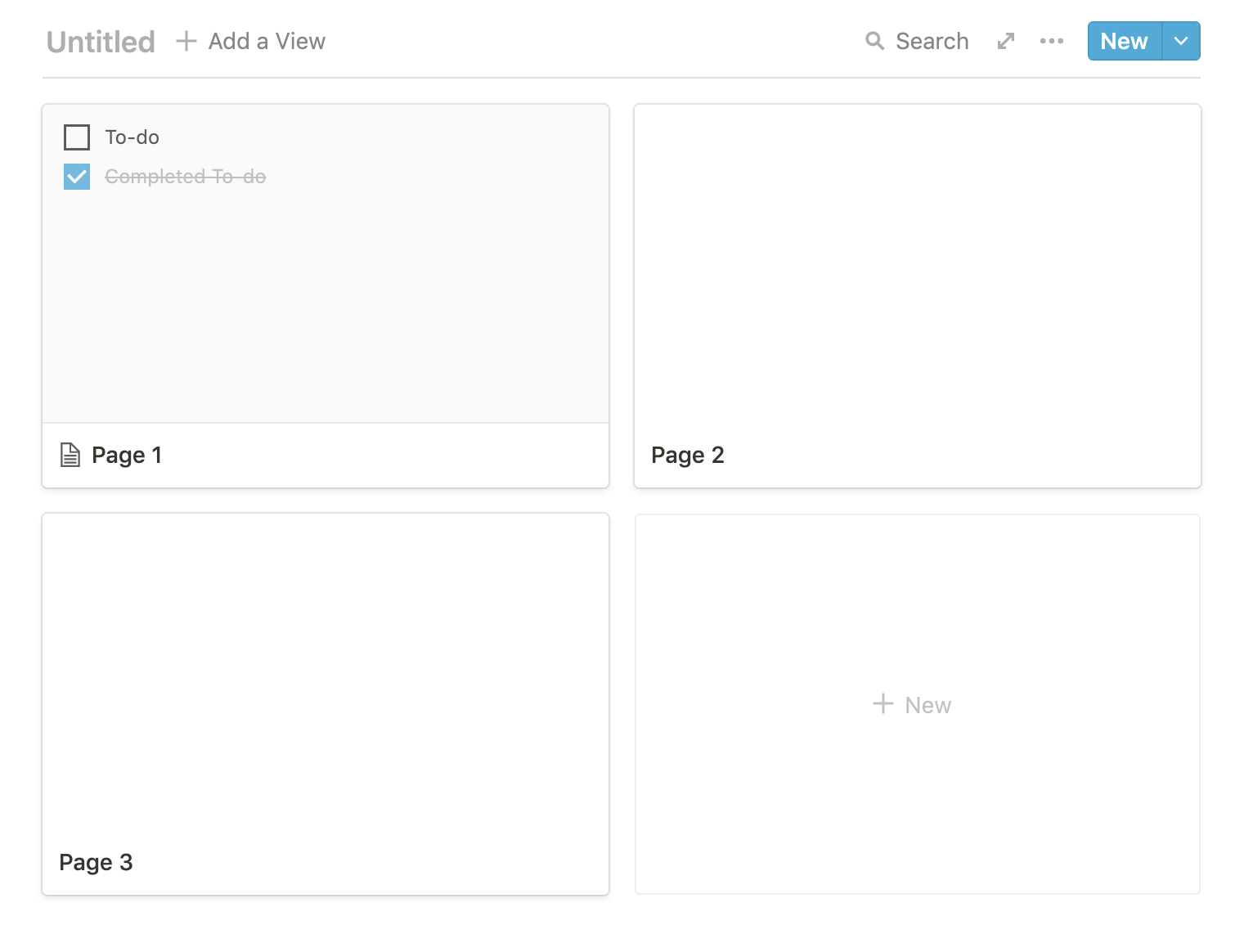
03. Gallery
갤러리는 독서노트나 영화노트 등 이미지를 내세우는 데이터를 정리하는데 좋다.
갤러리에서 카드 하나하나는 별도 페이지 하나하나라고 생각하면 된다.

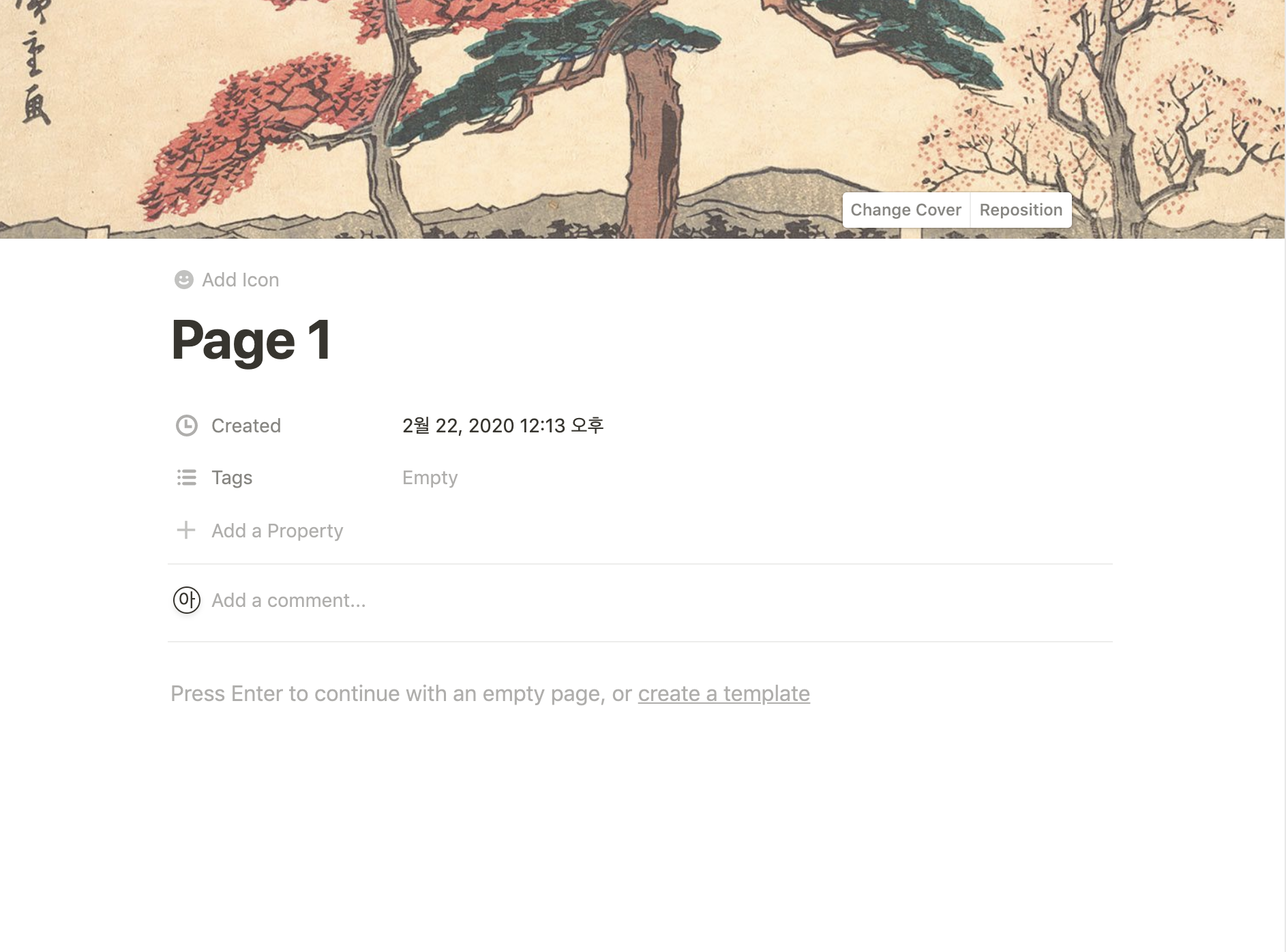
갤러리의 카드 하나를 클릭하면 아래와 같은 페이지가 뜬다.
처음 열면 커버이지가 없는 상태이다 Cover라는 아이콘을 클릭하면 커버이미지가 랜덤하게 추가되며 Change커버를 통해 커버이미지를 원하는 이미지로 변경가능하다.

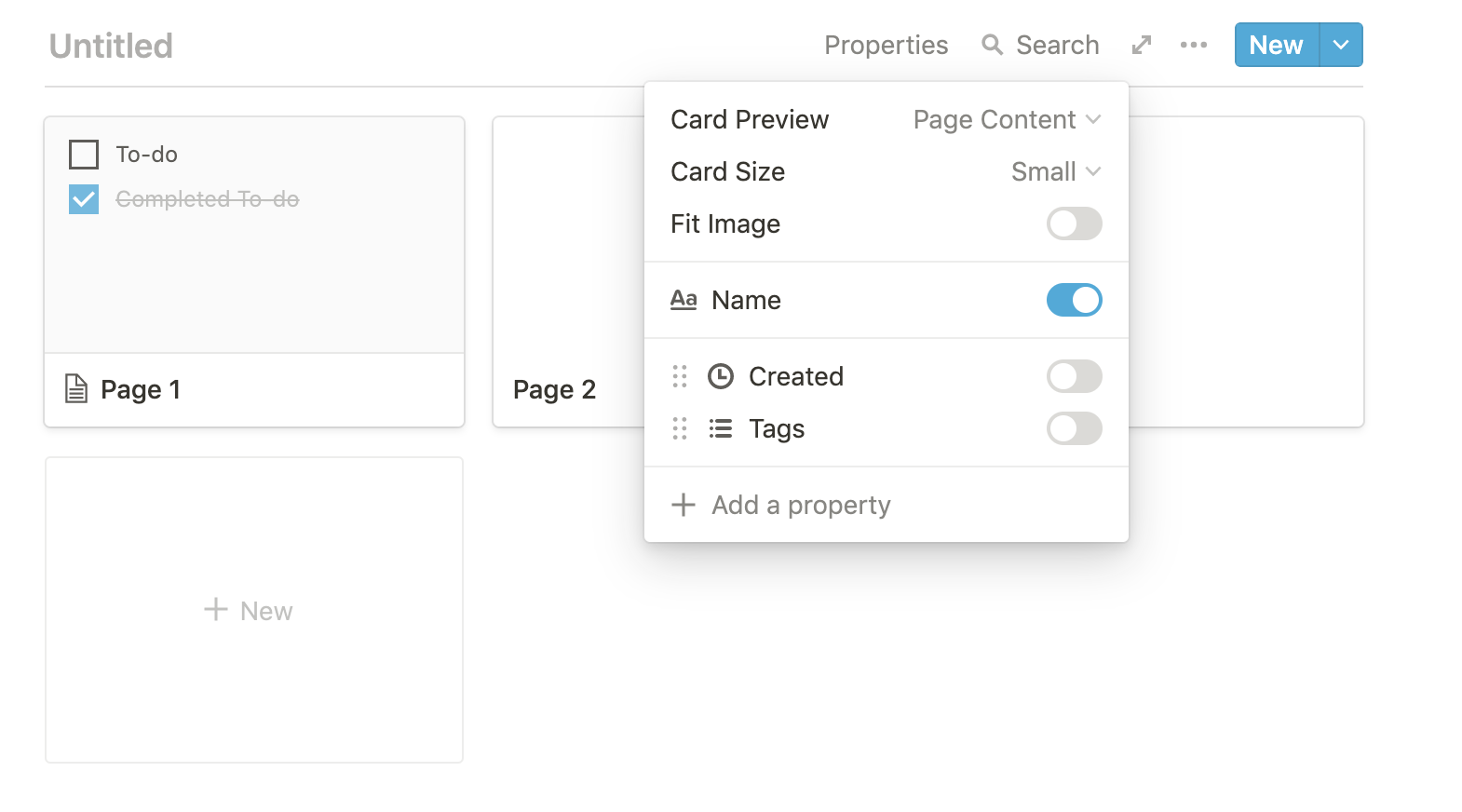
갤러리도 마찬가지로 오른쪽의 점 세개를 클릭하여 Properties에 들어가면 카드와 관련한 몇개의 옵션이 추가되어있다.
Card Preview : 갤러리에서 보여지는 이미지를 커버이미지를 사용할지 페이지내에 삽입한 컨텐츠 이미지를 보여줄 지 선택할 수 있다.
Card Size : 카드사이즈를 선택할 수 있다.
Fit Image : 카드에 보이는 이미지를 Fit하게(이미지 전체를 보여줌) 보여줄지 이미지 일부가 잘리더라도 카드에 꽉차게 보여줄지 선택할 수 있다.
나머지 메뉴들은 표에서 살펴본 것과 같기에 생략하겠다.

04. List
리스트 데이터는 페이지를 리스트형식으로 나열한 형태이다.

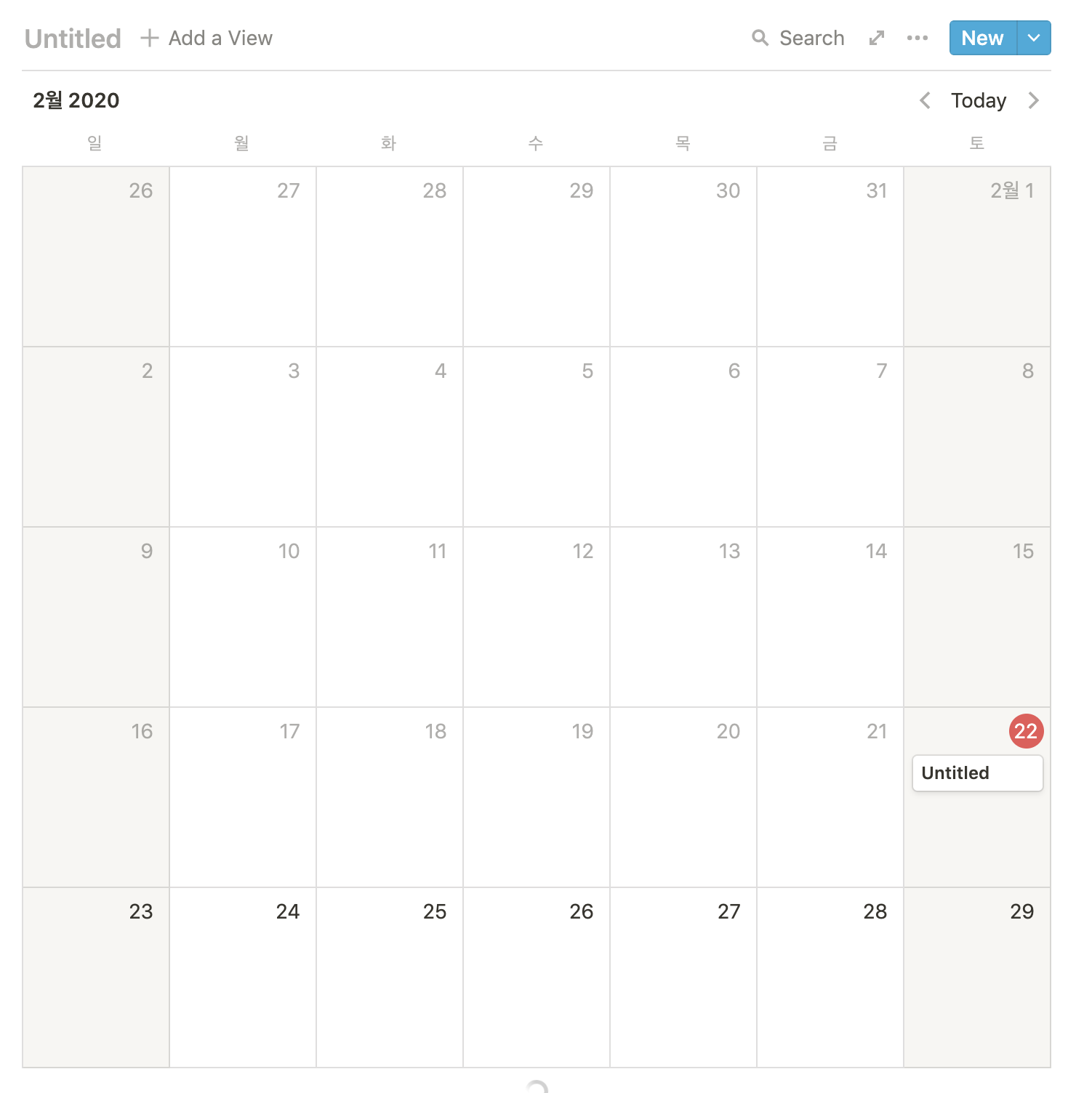
05. Calendar
캘린더 데이터는 페이지를 캘린더 형식으로 보여주는 형태이다.
특정 날짜 옆의 + 아이콘을 클릭하여 해당날짜에 페이지를 삽입할 수 있다.